皆さん、コードエディタは何を使っているでしょうか?
私はフロントエンド開発では Visual Studio Code を使っています。
Sublime Text や Atom など(Brackets なんてのもありましたね)のエディタのなかで、後発の Visual Studio Code が最近はデファクトスタンダードになりつつある感じがします。
様々な「拡張機能」をインストールして自分好みにパワーアップできることが Visual Studio Code の魅力の一つです。
この記事では、個人的に気に入って使っている拡張機能を紹介します。
Auto Rename Tag
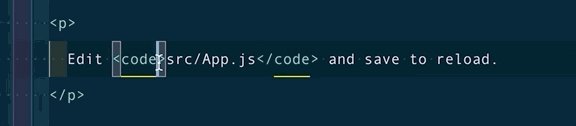
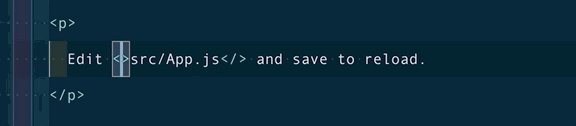
片方のタグを編集すると、対応するタグの名前も自動的に編集してくれる拡張機能。
WebStorm などの JetBrains 社製品にはデフォルトで備わっていましたが、VSCode にも欲しかった機能です。
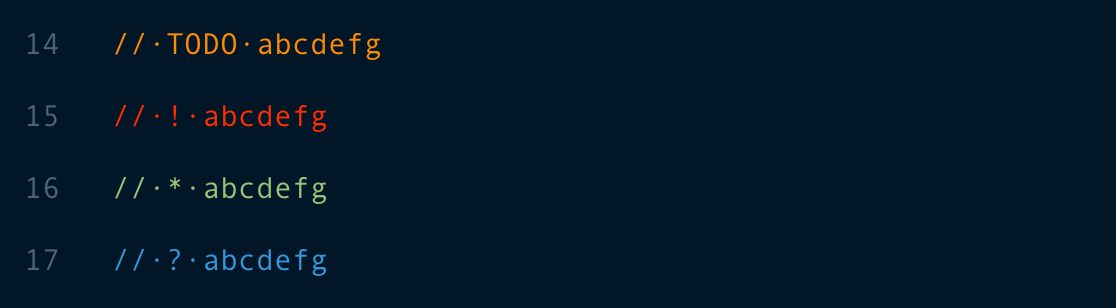
Better Comment
特定のワードや記号から始まるコメントに色をつけられる拡張機能。
以下のように独自の設定を追加することもできます。
"better-comments.tags": [
// デフォルト値は省略
{
"tag": "CUSTOMIZE",
"color": "#8bffff",
"strikethrough": false,
"backgroundColor": "transparent"
}
]TODO や後で直したい一時的なコードにつけたコメントが、通常のコメントに埋もれなくなります。後述の ToDo Tree と一緒に使うとより便利でしょう。
Bracket Pair Colorizer
{} [] () などの対応する括弧を色分けしてコードの視認性を高める拡張機能。
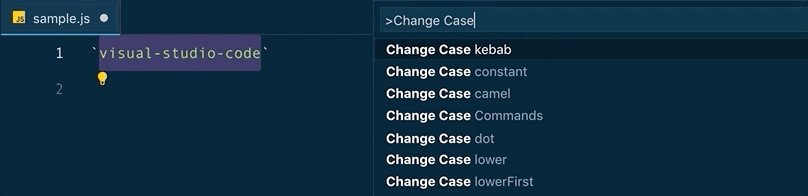
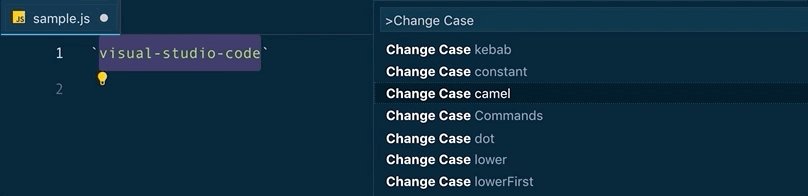
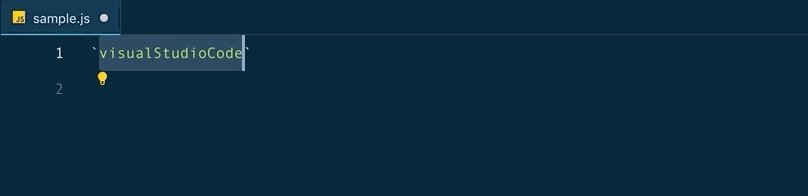
change-case
文字列のフォーマットを変換してくれる拡張機能。
以下は対応フォーマットの一例です。
| フォーマット | 変換結果 |
|---|---|
| title | Visual Studio Code |
| kebab | visual-studio-code |
| camel | visualStudioCode |
| pascal | VisualStudioCode |
| constant | VISUAL_STUDIO_CODE |
| dot | visual.studio.code |
| path | visual/studio/code |
変換したい文字列を選択して、コマンドパレットから Change Case と入力すれば変換先のフォーマットを選択できます。
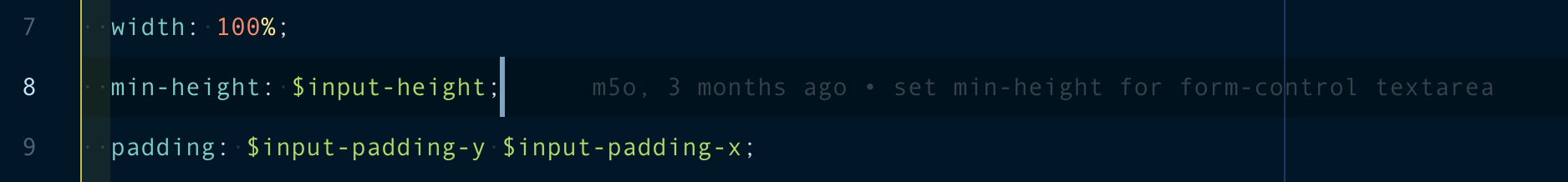
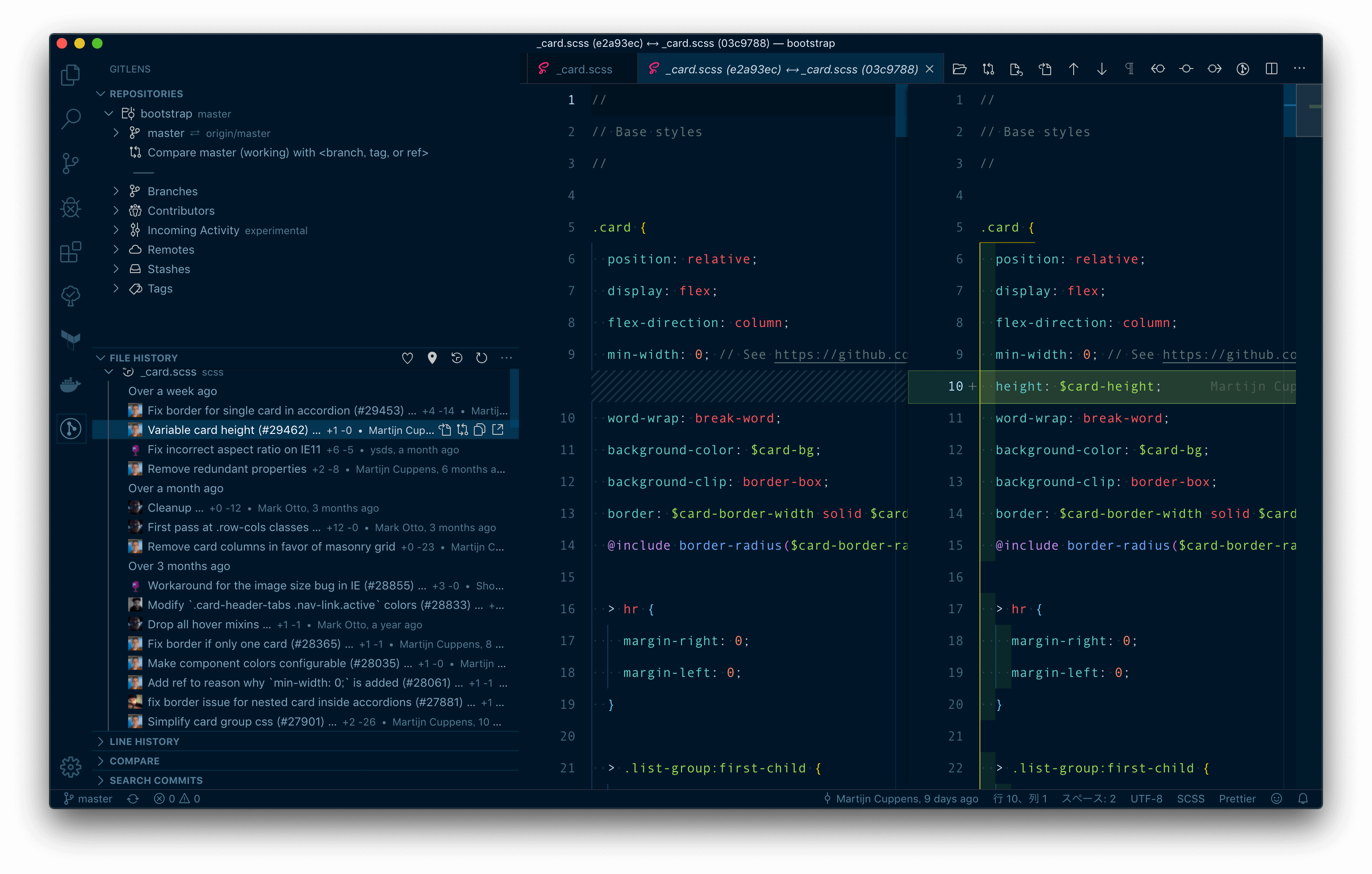
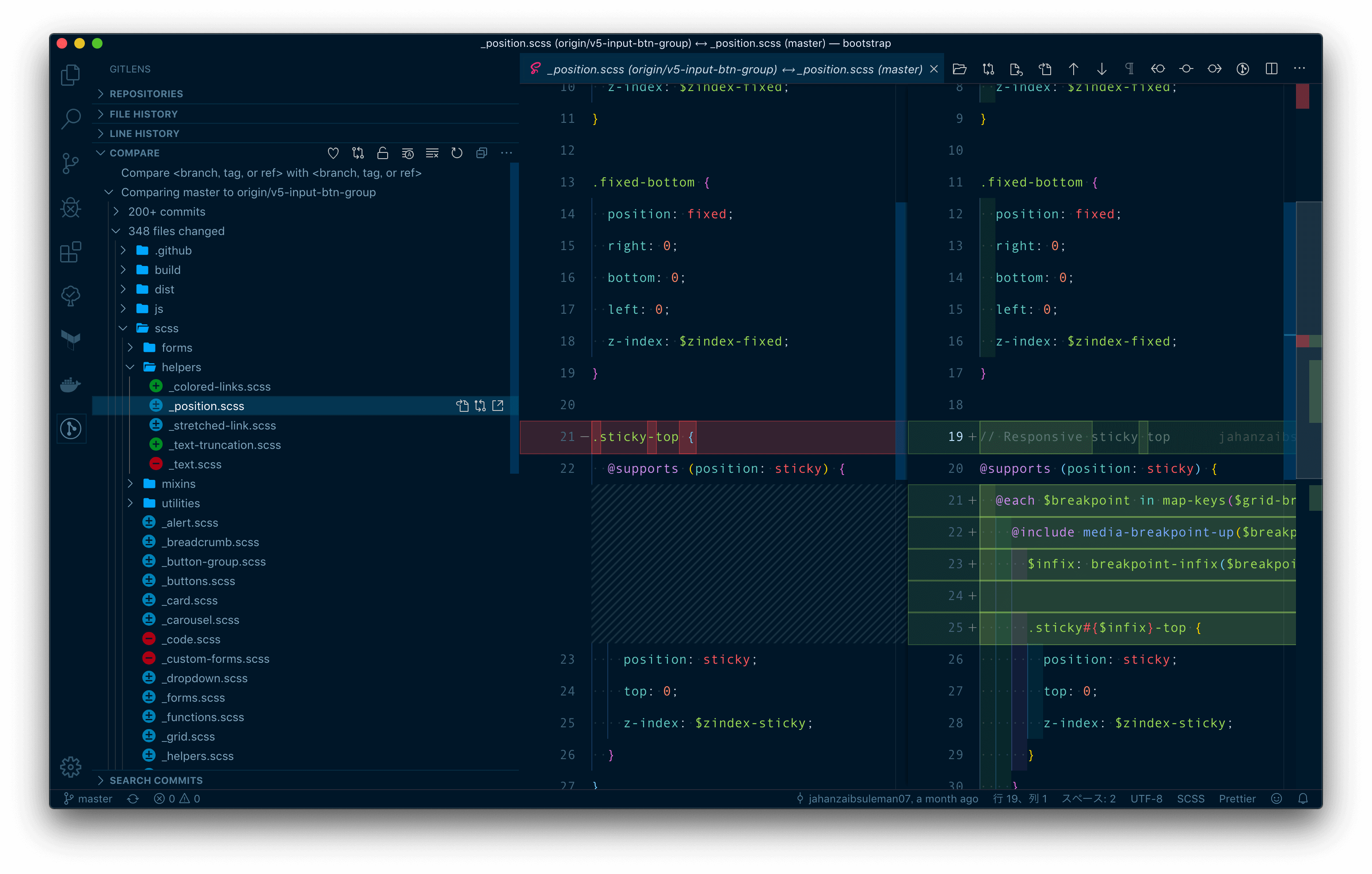
GitLens
VS Code に強力な Git 連携をもたらす拡張機能。
たくさんの機能のうち、一例を紹介します。
選択行に変更が加わったコミットが表示されます。
(少し見づらいですが行の後ろに灰色の文字でコミッターや日時、コミットメッセージが表示されています。)
FILE HISTORY メニューからコミットごとの変更を確認できます。
COMPARE メニューからブランチやタグ間の差分を表示できます。
私は基本的に Git 操作はコマンドライン派ですが、差分表示だけはどうしても GUI に頼らざるを得ないので、嬉しい拡張機能です。
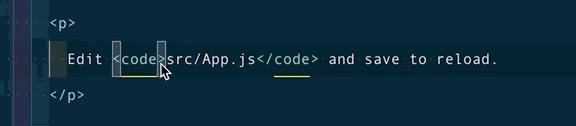
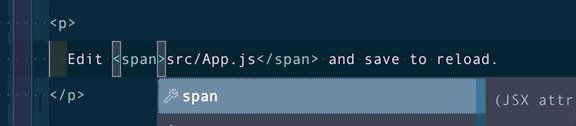
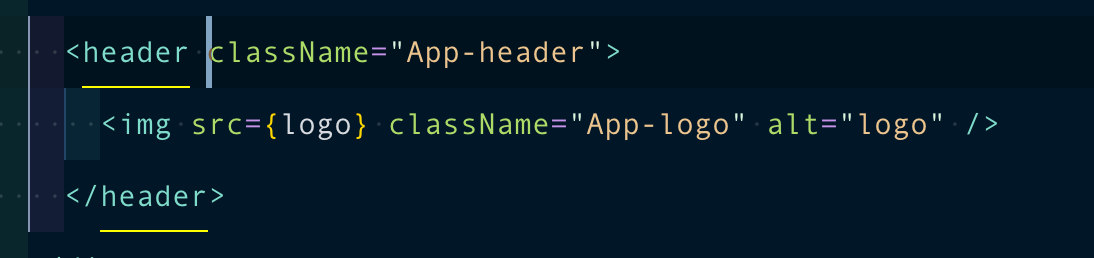
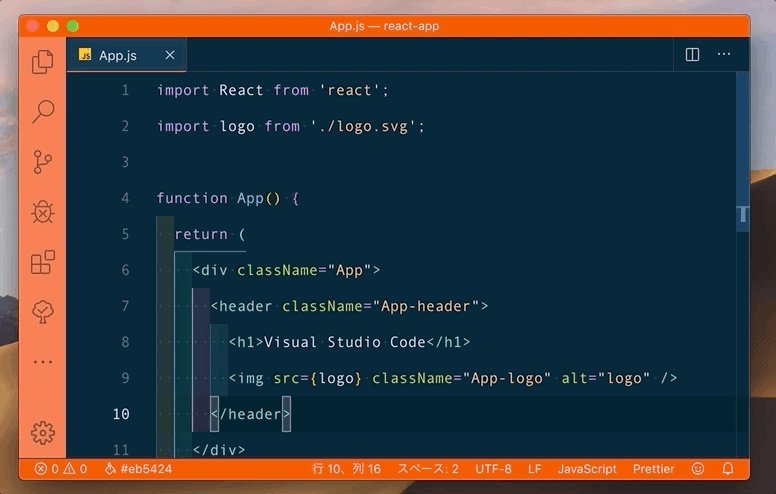
Highlight Matching Tag
対応するタグを強調表示する拡張機能。
上のキャプチャの黄色い下線がソレです。とてもシンプルな機能ですが、長めの HTML を扱う際に地味に便利です。
ちなみに私は、以下の設定を追加しないとうまく強調表示ができませんでした。
"editor.occurrencesHighlight": false,htmltagwrap
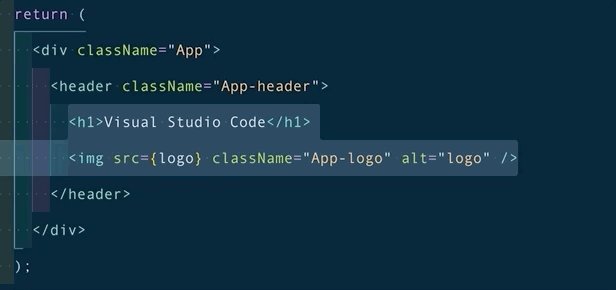
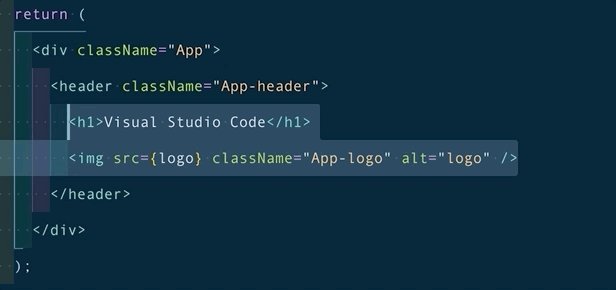
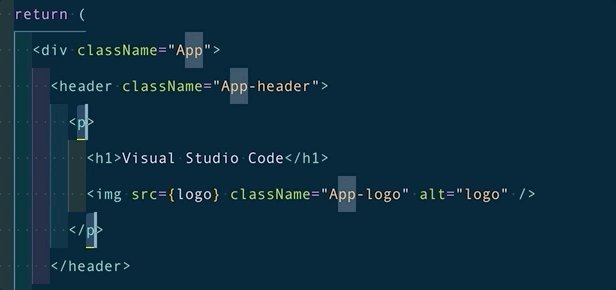
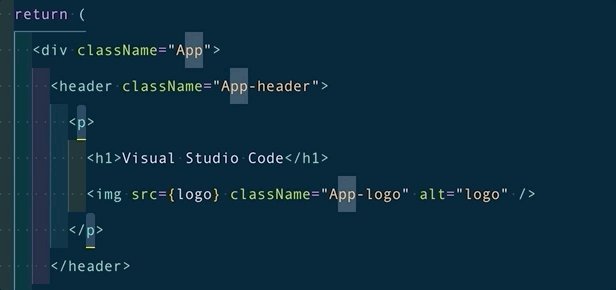
選択範囲をタグで囲んでくれる拡張機能。
option + w で選択範囲が <p> 要素で囲まれます。この要素名は設定で変えられますが、どのみち編集するはずなので、一文字の <p> のままでいいでしょう。
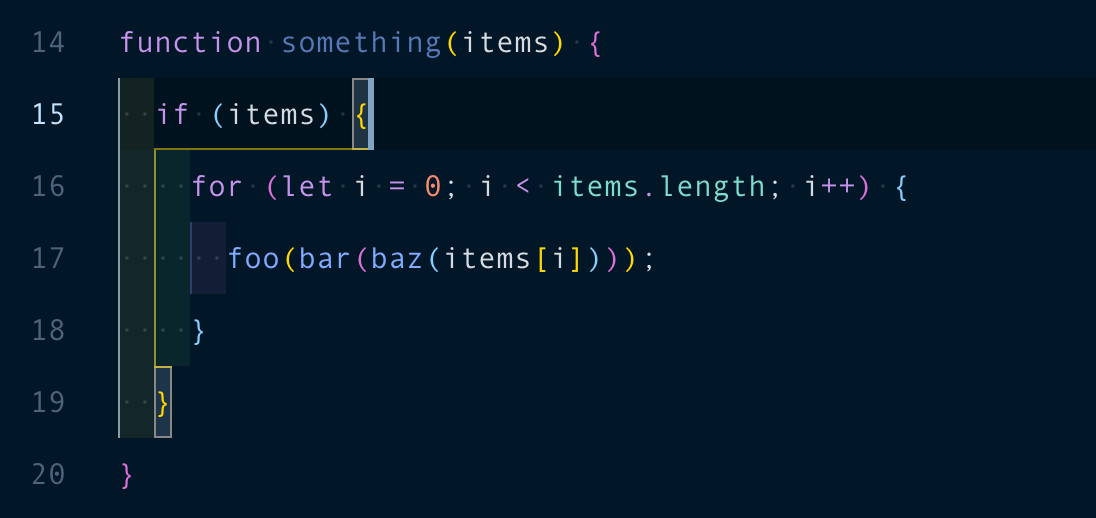
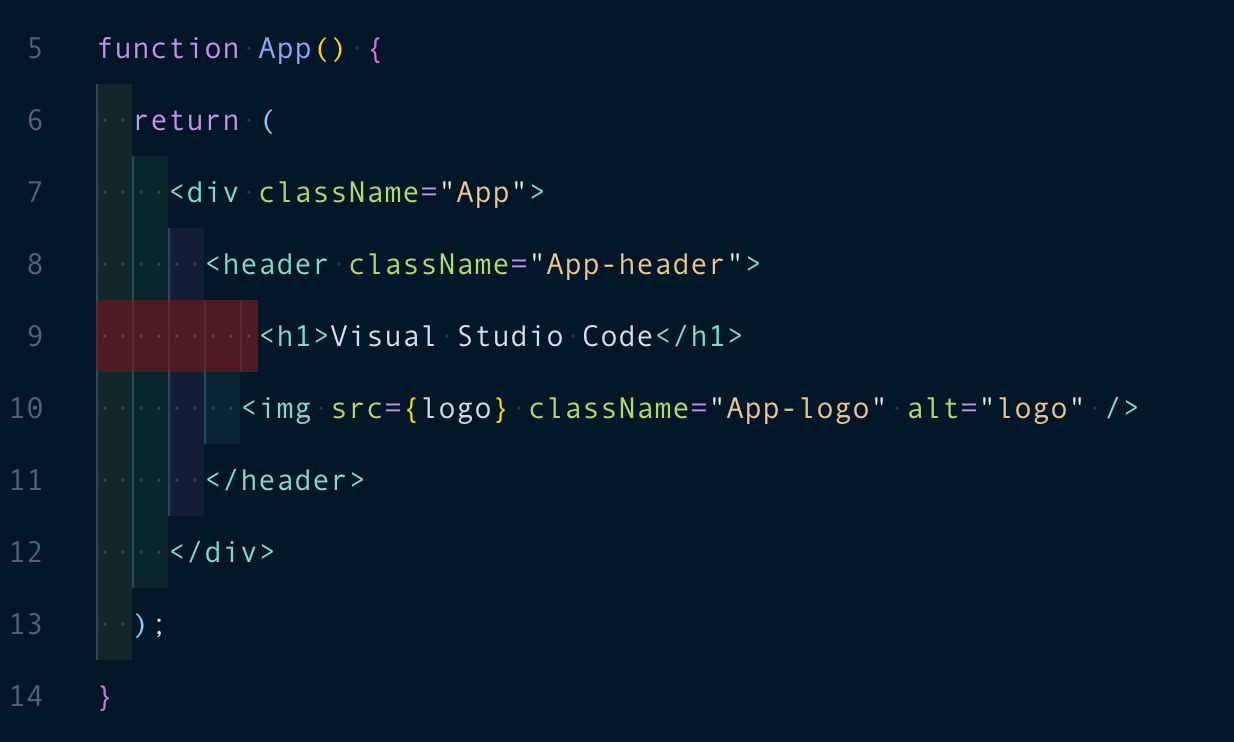
Indent-Rainbow
インデントを色分けする拡張機能。
コードの視認性が向上するだけでなく、上のキャプチャのように、インデントがズレていたら赤で教えてくれます。
Material Icon Theme
ファイルの拡張子やフォルダ名をもとにアイコンを表示してくれる拡張機能。
上のキャプチャはほんの一例で、たくさんの対応アイコンがあります。
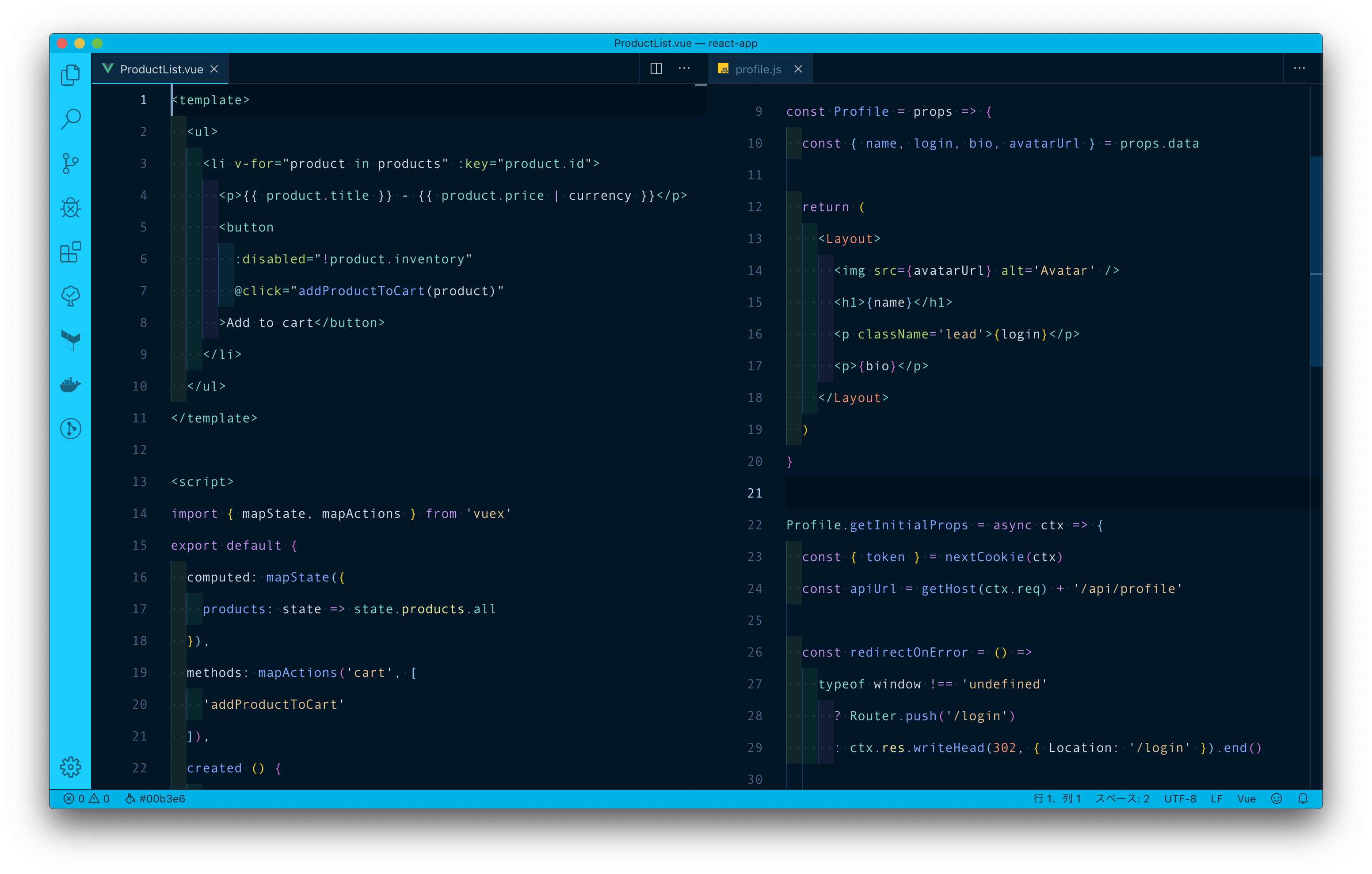
Night Owl
これは拡張機能ではなく配色テーマですが、個人的なお気に入りで長く使っているので、ぜひ紹介したいです。
Vue.js や React に対応した美しいテーマです。
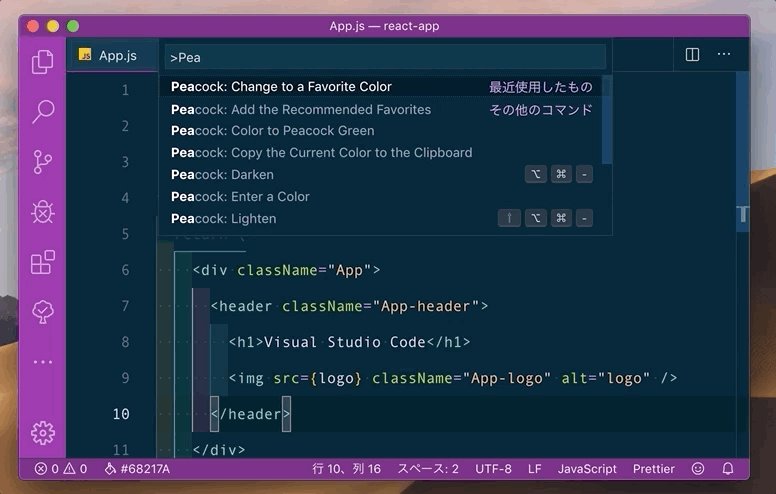
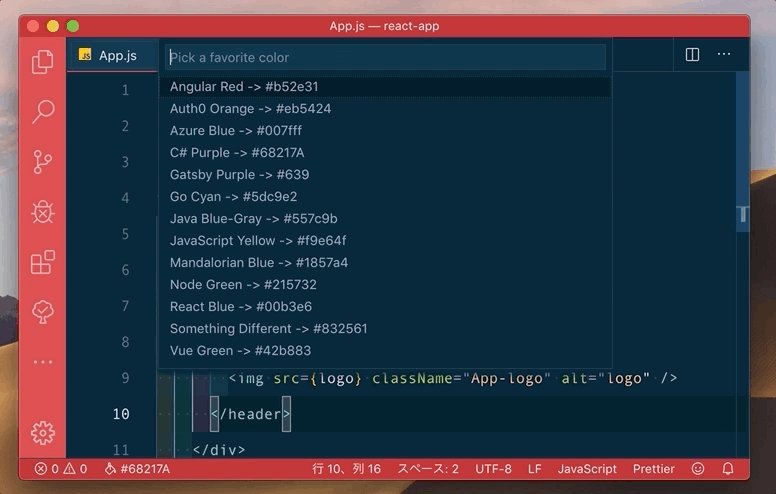
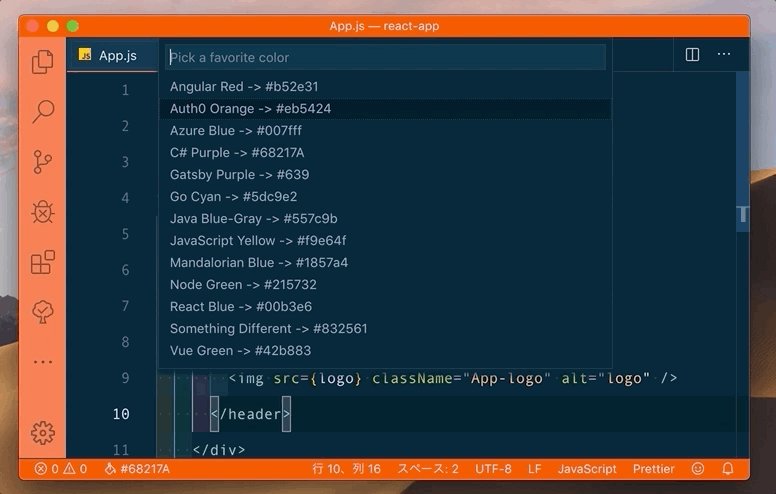
Peacock
プロジェクトごとにカラーを変える拡張機能。
複数のプロジェクトを開いていても、判別しやすくなります。
Peacock: Change to a favorite color で色を選択します。選択された色設定は .vscode 配下の settings.json に保存されます。
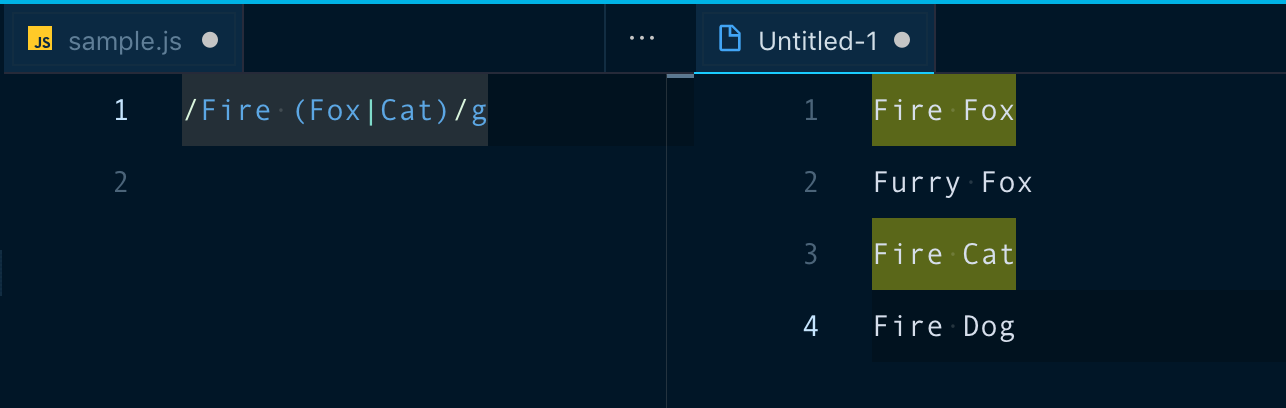
Regex Previewer
正規表現をチェックする拡張機能。
option + command + m をタイプすると、右側に正規表現をチェックするためのウィンドウが開きます。そして、そのウィンドウに入力された文字列のうち、選択中の正規表現にマッチする部分だけが強調表示されます。
正規表現をチェックできるウェブサイトで確認することが多かったので、エディタ内で完結できるのは便利です。
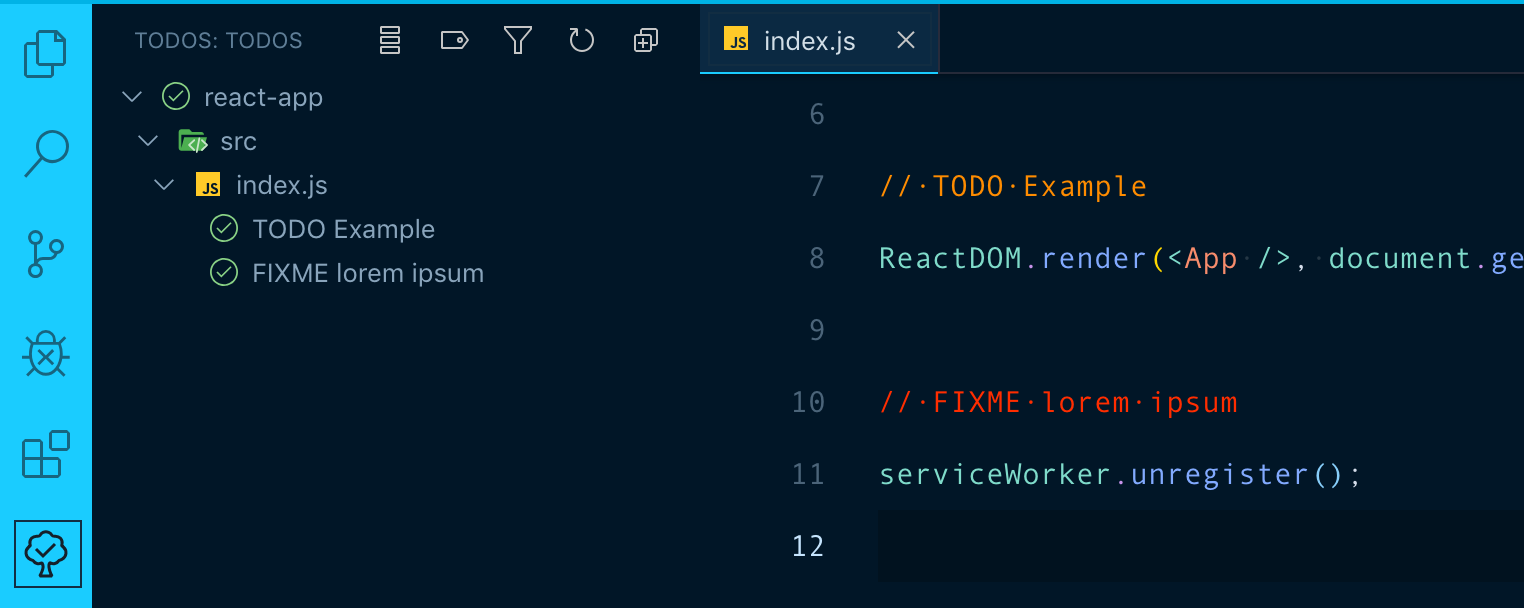
ToDo Tree
TODO などのコメントを一覧表示する拡張機能。
対応漏れが防げそうですね。
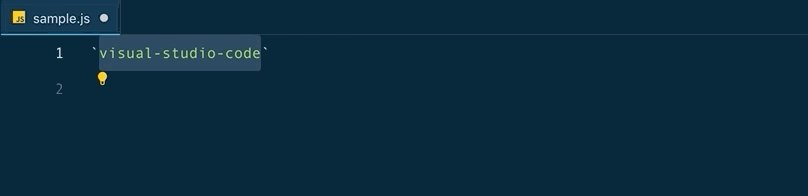
Zenkaku
全角スペースを強調表示する拡張機能。
これもかなり地味ですが、日本人には何気に嬉しい機能ですよね。
コマンドパレットから Enable Zenkaku で有効化します。
以上、個人的にオススメの Visual Studio Code 拡張機能を紹介しました。カスタマイズの参考になれば幸いです